As you go to create a Commons site for showcasing your research or blogging your academic journey, it’s important to consider how you are presenting your information so that it reaches the largest possible audience. As a crucial part of that audience, people with disabilities often get excluded from the online conversation when websites are created without their needs in mind.
To ensure we are including everyone in our work, we can implement a set of best practices when designing our websites to be accessible. And, you don’t have to be a master coder to make these changes happen! These practices can be as simple as explaining your visual content in words for those who may be blind or have low vision, or taking the extra time to transcribe captions for a video for those who are deaf or hard of hearing.
Add Proper Headings to Your Posts & Pages
Headings are a built-in feature on your site that allow you to organize your information so that your users can easily follow along and scan across your page. You may have used them before in a Word or Google document; the same principle applies here on the Commons.
Listed as H1, H2, H3, H4, H5, and H6, headings give your pages a structure. For users who use screen readers (devices that read text on a website out loud), proper headings are crucial for allowing them to quickly navigate on a page. They can jump from heading to heading in order to find the information that they’re interested in or looking for specifically.
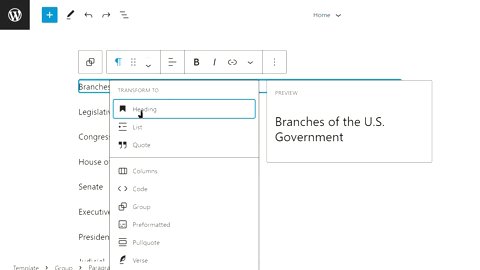
To create a heading, select your text. Then, click the Paragraph button. Select Heading to transform your text.

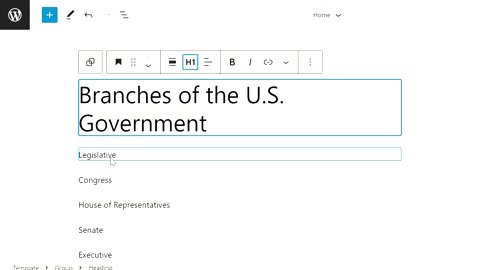
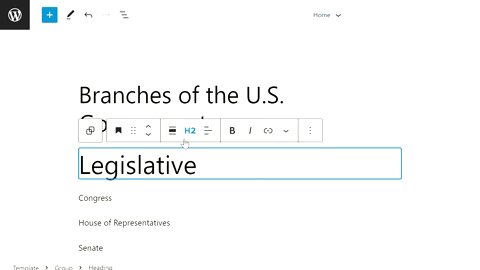
Once you’ve created a heading, make sure that it is the right rank (H1-H6). If you already have a heading (H1) and want to add a subheading, select H2. If you want a subheading under H2, then select H3 and so on.
It’s important to note that these headings often come with built-in text sizes based on your theme. Do not disrupt the H1-H6 hierarchical order of headings just because you might prefer your H2 to have the text size of H3. This confuses screen readers, which will result in them reading an incorrect order for their users who may be blind or low vision. Instead, select the proper heading and then adjust the Typography size on your own, under Settings.
Add Alt Text to Your Images
When adding a photo or graphic to your website, it’s important to keep in mind that not all users will be able to visually perceive it. Adding alt text is a way to ensure these users can still understand the image and its significance on your website.
Alt text is a short description of an image. It summarizes what is happening in the photo, but also gives context about why the photo may be included on your website.
For example, the alt text for the photograph below could be “A large tree at the center of a green garden.” If this image was placed on an MSU-affiliated website, a description with greater context could be “A large tree at the center of the Beal Botanical Garden.”

You can avoid starting alt text with “image of” or “photograph of” because a screen reader will already identify it as an image when it reads it aloud.
To add alt text to your images, first upload or select your image and view the block settings menu on the right. There will be a text box titled: “ALT TEXT (ALTERNATIVE TEXT)” where you would enter your short description of the image. If the image is meant to be purely decorative, then you would leave the box blank.
Ensure Your Links Are Properly Formatted
Let’s say you want to include a link on your website to something like a publication on the Core Repository or an academic resource on an external university site. It’s crucial to properly format these links so that we can minimize any confusion that users may encounter.
Instead of something vague like “Click here,” try to write link descriptions that are meaningful with appropriate context. For example, “MLA Citations Style Guide” or “Commons Help & Support Page.” This ensures that screen reader users can navigate from link to link with ease, instead of having to click on and follow each link to figure out where it might take them.
It’s especially helpful to avoid including direct hyperlinks in your text, such as https://hcommons.org/ as a screen reader would read out every character in an exhausting manner: “h-t-t-p-s-colon-slash-slash-hcommons-dot-org-slash.” A page filled with unformatted links to resources would quickly become unhelpful for users who are blind or have low vision.
On the flip side, it’s also important to be mindful of what text style you are using to visually indicate when a link is present. On the internet, it’s an accepted standard that links are underlined. To maintain a sense of clarity and consistency for your users, be sure to maintain this existing standard. Do not underline text that is not a link or remove the underline from an existing hyperlink.
Be Intentional With Your Capitalization
While it can be tempting to use all caps to style a title or emphasize a point, excessive capitalization has the potential to be inaccessible for your audience.
Screen readers will sometimes default to reading out each capitalized letter, so a title like “MY PUBLICATIONS” would end up as a confusing string of letters.
Additionally, all caps can be detrimental for readability, especially for users with dyslexia. When you capitalize every letter, words lose their distinct shape to all become a uniform, blocky rectangle. This makes it difficult to identify words by their shape, becoming a more exhausting read.
While occasional capitalization is fine, take a moment to think about whether normal sentence case might make more sense to use in the situation. A short, stylized title in all caps is much less overwhelming than an entire paragraph that is entirely capitalized.
Maintain a High Color Contrast for Your Text
As one of the best parts of creating a new website, choosing a font color and background color can be a great extension of yourself and your work. However, it is important to be cautious about the color contrast ratio between your text and its background so that it is readable for your audience.
Whether your website will be used by someone with low vision or with their screen brightness lowered, it is a good habit to get in the practice of using a color contrast checker to ensure that they can read your text. WebAim’s Contrast Checker is a great tool to determine whether your color combination is accessible according to Web Content Accessibility Guidelines (WCAG).
Normal text requires a contrast ratio of at least 4.5:1, while larger text (18pt+) should have a contrast ratio of at least 3:1.

Add Captions to Videos
Captions on videos are essential to include users who are deaf or hard of hearing, but they also benefit users who might simply have their volume turned off on their computer. If you plan to use a video on your website, it’s crucial to ensure it has captioning so that everyone can follow along.
On the Commons, there are two ways to showcase a video directly on your site: the YouTube block and Video block.
YouTube Block
As a fairly straightforward option, you select this block and then copy and paste the URL from the original video found on YouTube.
For any videos you directly uploaded to your YouTube channel, you have the ability to add captions directly on the platform. Oftentimes, when you upload your video to YouTube, it will generate auto-captions, which you can then edit to ensure their correctness.
For step-by-step instructions on how to add captions on YouTube, visit their support page: Add Subtitles & Captions.
Video Block
After selecting this block, you would upload a video file that you have directly stored on your computer. Once the video processes, there will be an option from the pop-up menu titled “Text tracks.” From there, you would select a .vtt file on your computer to function as the captions.
You can create a .vtt (or Video Text Tracks) file through a number of ways:
- Use a transcription and closed captioning service: Paid services, like GoTranscript and Rev, will transcribe the audio for you; however, they are not always free.
- Use online tools: There are online tools, such as Happy Scribe, that will allow you to upload your video and transcribe the captions yourself in their user-friendly editor.
- Use a text editor: Text editors like Notepad, a software automatically on Windows computers, will allow you to type a transcript. However, it’s important to note that you must follow certain formatting conventions for the file to work properly. Visit Microsoft’s support page for more details on how to Create a closed captions text file.
Further Resources
By following these best practices for accessibility, you can ensure that your Commons website will be accessible to a much wider audience of people with disabilities and beyond. Everyone will greatly benefit from the inclusive choices you make, from clarifying your headings to increasing the color contrast of your text.
If you’re interested in learning more about how to make your Commons WordPress site accessible or accessibility in general, visit the following resources.
Quick start guide – Make WordPress Accessible
Deque University: Online Self-Paced Web and Digital Accessibility Courses
